There are a lot of things that we love around here, but these two take the cake: Showit and SEO for photographers. And when you combine the two together, you’re left with a dream team that helps you both have a beautiful, functional website and attract the right people to hire you for your services. Sounds like a win-win, right? We’d say so!
There are many reasons why we believe Showit is the best platform for your photography business, but this one takes the cake: they have multiple SEO tools available right at your disposal, making it easier than ever for search engines to crawl your website and help you show up in organic searches. It’s completely possible whether you have a custom built website or a customized template. What more could you want?
If you’re not sure what these tools are or how to use them, don’t worry–we’ve got you covered! Read through our guide below to find out exactly what these features are and how you can use them to your advantage, through both your page SEO settings and website content SEO settings.
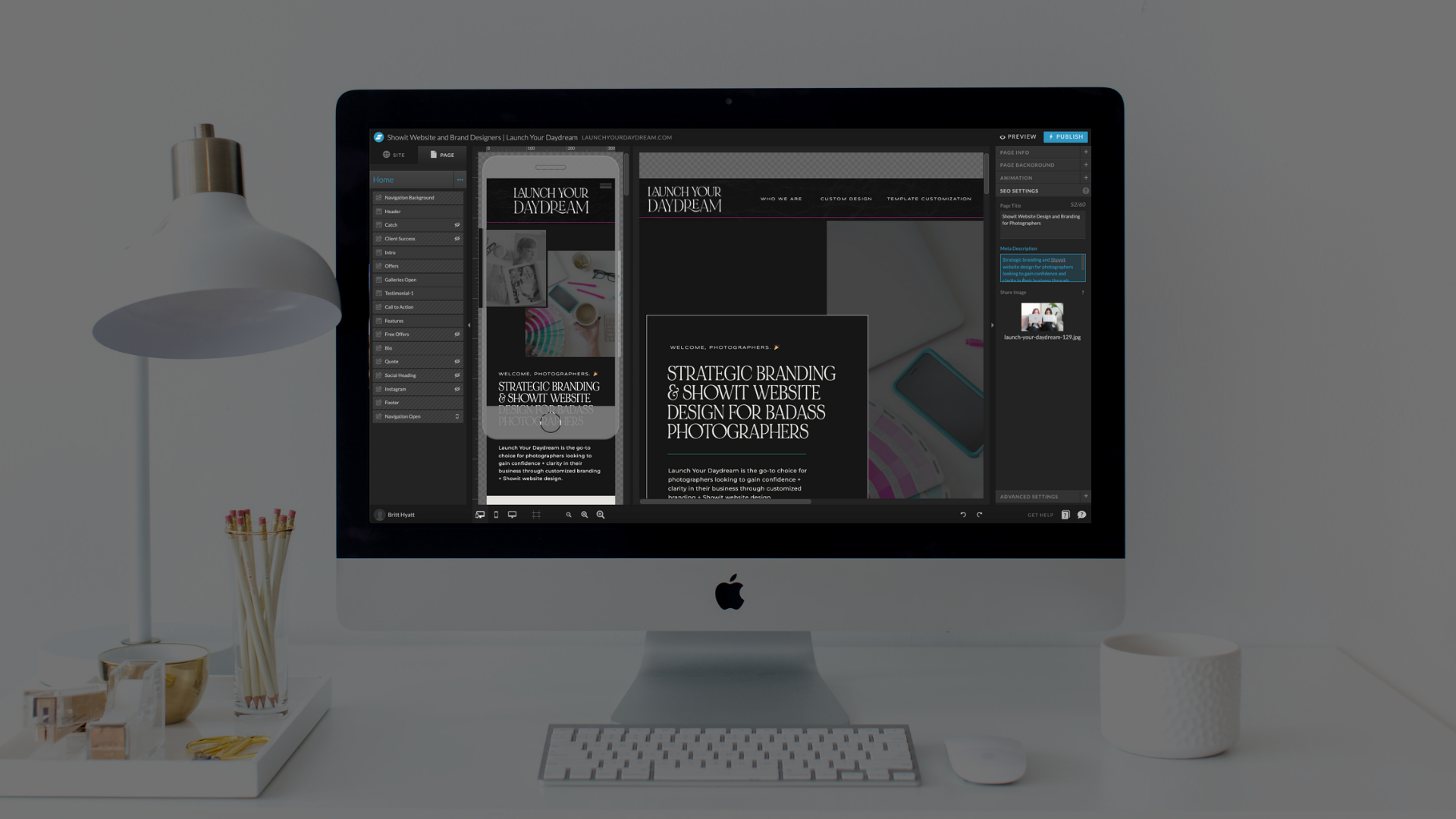
Page SEO Settings
Your page SEO settings allow you to optimize individual pages as you see fit and can be found on the sidebar when you go to edit or publish a page. Opening these SEO settings gives you three options: Page Title, Meta Description, and Share Image.
Page Title
The page title is the title that shows in the tab on your browser, and it’s important because it’s typically included in a search engine result and shows what the page is about. It should be concise with the keywords of your brand and the purpose of the page. It’s also important to note that Google only shows 60 characters in the title, so be sure to fit your page title within that character limit, or at least include the most important parts within 60 characters.
If your photography business, located in Orlando, was called “Backstreet Boys Photography” (a dream, right?!) and you were naming the page for your brand photography, the page title would be: Orlando Brand Photography | Backstreet Boys Photography
Meta Description
The meta description is the paragraph under a search engine result that describes what the page is about. The page title will pique someone’s interest, but the meta description is what will reel them in and encourage them to click through to your website.
As Backstreet Boys Photography, your meta description for your brand photography page could be:
Orlando, FL Brand Photographer, specializing in personal branding, brand, and headshot photography.
Share Image
When a link gets shared on social media, an image will often auto populate in that link preview. That’s known as the share image! You want to make sure that when someone shares a link to your website online, the image that populates in on brand, professional, and captivating.
The “Share Image” section in Showit’s page SEO settings allows you to upload the image you want to show when that link is shared. If Nick from Backstreet Boys Photography took professional headshots of Brian, one of those beautiful images could be selected as the “Share Image” for the brand photography page.
Be sure to optimize the image itself when uploading it by including a title and description so search engines can crawl the image!
Website Content SEO Settings
Your website content SEO settings fall within the text and media that you share on your website, whether it’s through your homepage or various pages. You will want to focus on the following: Text Tags, Keywords, and Media.
Text Tags
Text tags are the headings that are included within pages and blog posts, allowing search engines to index the content and structure of your pages. The H1 tag is always used as the title, and then the tags following that must be used in descending order: H2, H3, H4, etc.
You’ll see that we’ve used these in this blog by having our blog title as the H1 tag, the two main points (Page SEO Settings and Website Content SEO Settings) as the H2 tags, and then the individual features within these two headings as the H3 tags!
Here’s an example of how these tags would work for a page about the team behind Backstreet Boys Photography:
About Backstreet Boys Photography (H1)
Meet the Team (H2)
Nick (H3)
Kevin (H3)
Brian (H3)
AJ (H3)
Howie (H3)
Not only do these tags help pull in content for search engines, but they also allow for better readability for users who browse through your site!
Keywords
What keywords do you think your ideal clients will use to find you? You’ll want to make a list of those keywords, consisting of both your location and your specialties, so that you can work them into your content.
Keywords for Backstreet Boys Photography might be the following:
- Orlando Brand Photography
- Florida Brand Photography
- Orlando Brand Photographer
- Florida Brand Photographer
- Commercial Photography
- Commercial Photographer
And so on. Knowing which keywords you want to rank for will allow you to think of blog posts and other content that relates to these keywords, helping you to get found more easily and more quickly!
Media
As we briefly mentioned above, optimizing your media, both images and videos, is important. When you upload media into Showit, the file name will automatically pull through. Meaning, if a photo of Kevin is uploaded onto the Backstreet Boys Photography website, the file name of Kevin.jpg will show.
That isn’t very descriptive, is it? Google can’t read an image, which is why it’s important to ensure the title and description is correct. If people want to find a brand photographer in Orlando, they’re not going to think to search “Kevin!”
You’ll want to follow the same tips for writing a title and meta description when determining the title and description of your image. That means that the title should show what the image is of while the description provides a little bit more detail of the image.
An image of Howie holding a microphone on the Backstreet Boys Photography website could be labeled as the following:
Title: Man holding a microphone
Description: Man holding a microphone for a brand photoshoot in Orlando, Florida.
As a photographer, you have tons of images that you’re uploading onto your website, so it’s important to optimize each and every one of them!
Use these six tools consistently on your Showit website, and you’ll find that your visibility on search engines will improve in no time! And if you want a jaw-dropping website that blows people away when they land on it, our Showit Template Customization services are the way to go.
March 23, 2022
NOTE: Trends evolve over time and some of our older blog content may no longer be up to date! Take note of the date at the top of this post and acknowledge that some things may have changed since this was initially published. :)


You do it differently.
Kelsey Christine
hello@launchyourdaydream.com
Nashville, Tennessee
Showit website design for creative humans of all gender identities, sexual orientations, races, religions, sizes, and abilities who are ready for a site that's anything but beige.
all are welcome here.


Free Guide: Tips for a more inclusive website 🌈
It's time to own it. Quit daydreaming, and let's launch your new website!